最近在项目中使用了百度UEditor富文本编辑器,配置UEditor过程中遇到了几个问题,在此记录一下解决方案和使用方法,避免以后使用UEditor出现类似的错误。

一、下载UEditor.NET版本开发包。
UEditor可以到 http://ueditor.baidu.com/website/download.html#ueditor 进行下载,我们这里选用1.4.3.3 .NET版本。

二、把UEditor开发包放到项目里面。
1、新建一个ASP.NET MVC 4应用程序

2、选择基本项目模板。

3、把开发包的必要的文件放到项目里面。
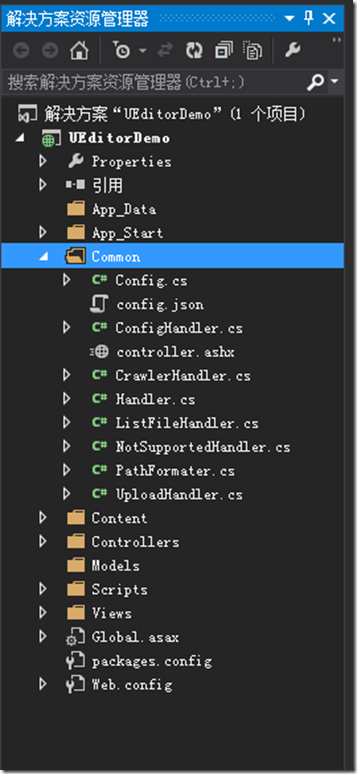
首先我们在项目script目录下新建一个ueditor文件夹用来保存图1所示的JS文件,然后在项目根目录创建一个Common文件夹用来保存图2所示的后台处理文件。
图1 图2
图2
4、在Views=>Shared=>_Layout.cshtml文件里面引入UEditor必要的JS文件。
注意:ueditor.config.js和ueditor.all.js前后顺序不能写反了
5、创建UEditorController并添加视图。
注意:在Index Action上面要加上[ValidateInput(false)]特性

注意:在添加Index视图的时候需要引入_Layout.cshtml母版页。
在Index视图里面添加textarea标签和相关JS代码用来显示编辑器,更多配置可参考ueditor.config.js里面的配置说明。
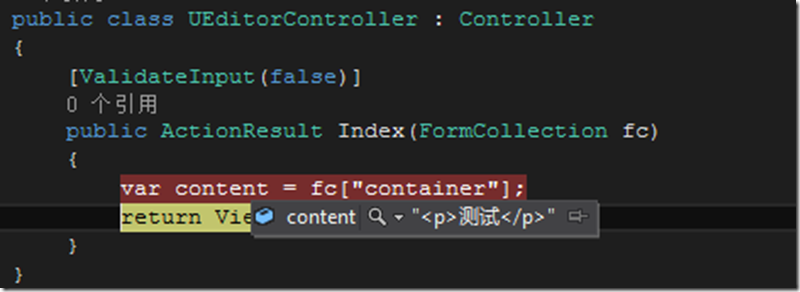
到目前为止,正常情况下,页面上已经能显示出来编辑器的样子了。现在我们输入“测试”内容,点击提交按钮,后台也能获取到刚才输入的“测试”内容,如图所示:


在基本配置中,我们可以把文本内容上传到服务器,这时候我们想上传一张图片到服务器,发现上传图片的按钮是禁用状态,并且在打开多图上传对话框=>本地上传选项卡显示:后端配置项没有正常加载。这是为什么呢?通过查找文档发现是因为没有配置ueditor.config.js文件的serverUrl属性,现在让我们动手配置一下试试吧。

1、配置serverUrl属性。
由于我们的controller.ashx放在Common文件夹下面,所以我们打开ueditor.config.js文件把属性serverUrl改为:
2、配置图片访问路径前缀和上传保存路径。
为了能够让图片在编辑器里面显示,我们还需要配置图片访问路径前缀和上传保存路径。
1)打开Common文件夹下面的config.json文件,我们把imageUrlPrefix属性改为:
注意:需要在iis默认站点里面添加一个别名为“UploadFiles”的应用程序,并指定相应的物理路径,上传的图片才能在编辑器里面显示。
2)把imagePathFormat属性修改为:
注意:在upload路径前面加了一个“/”。
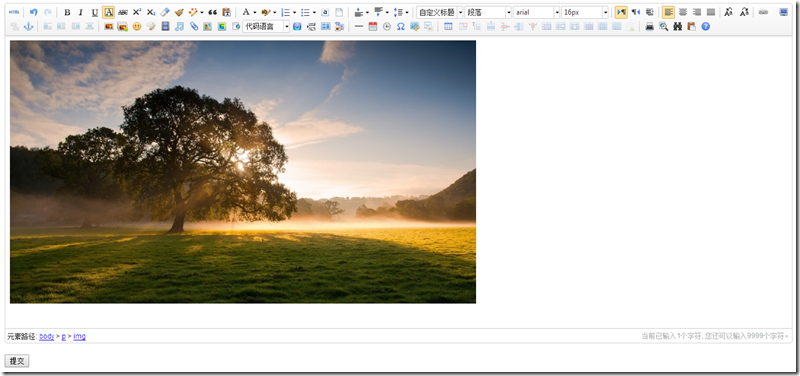
现在应该可以上传图片并在编辑器里面进行显示了,如下图所示:


在实际的项目中,我们上传图片可能保存在别的盘符下面以及访问图片的域名也需要改变,一般是后台可配的,这时候我们可以通过修改后台代码实现这种需求。
1、修改UploadHandler.cs文件。
打开Common=>UploadHandler.cs文件找到下面的代码,修改LocalPath和Result.Url变量即可得到想要的效果。
2、修改ListFileHandler.cs文件。
打开Common=>ListFileHandler.cs文件找到下面的代码,修改LocalPath和PathToList变量即可得到想要的效果。


